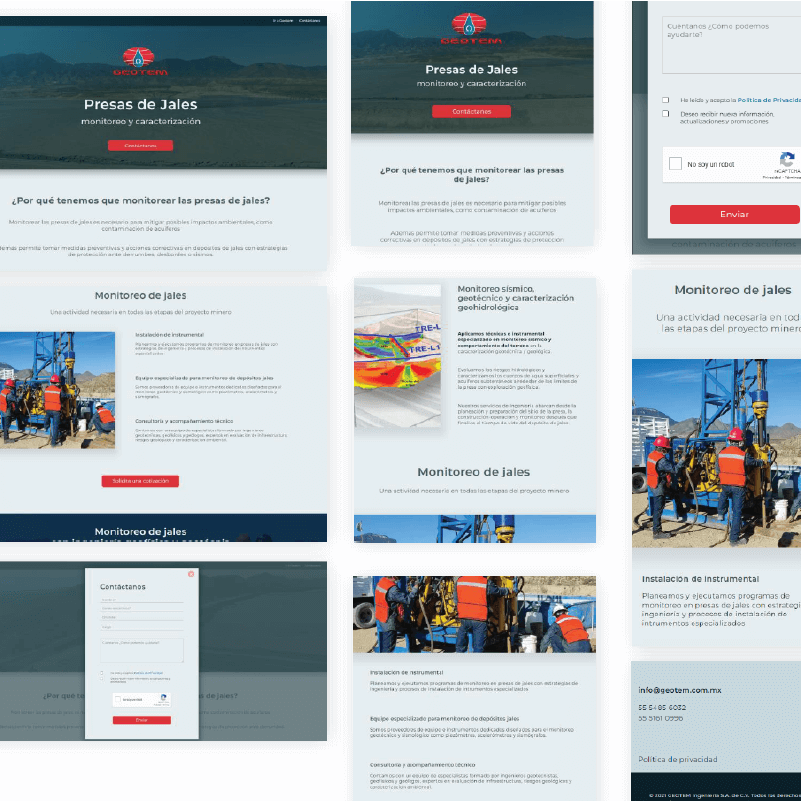
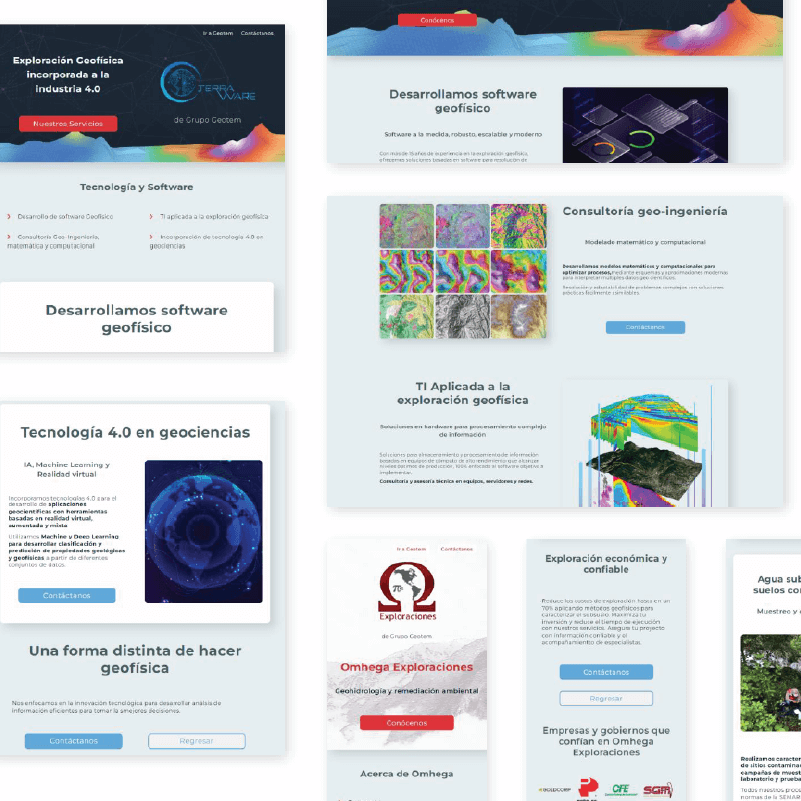
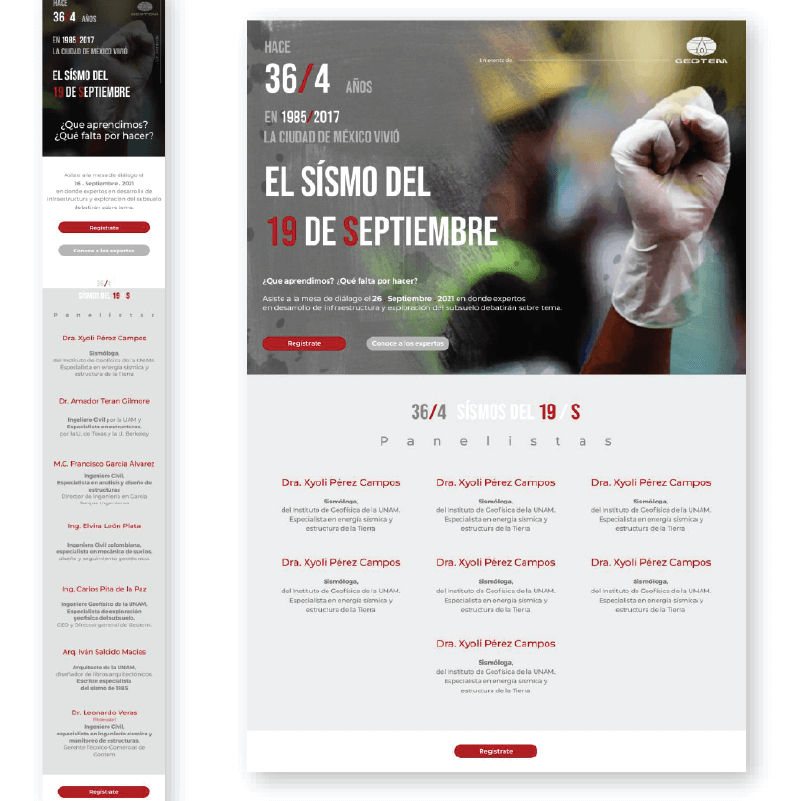
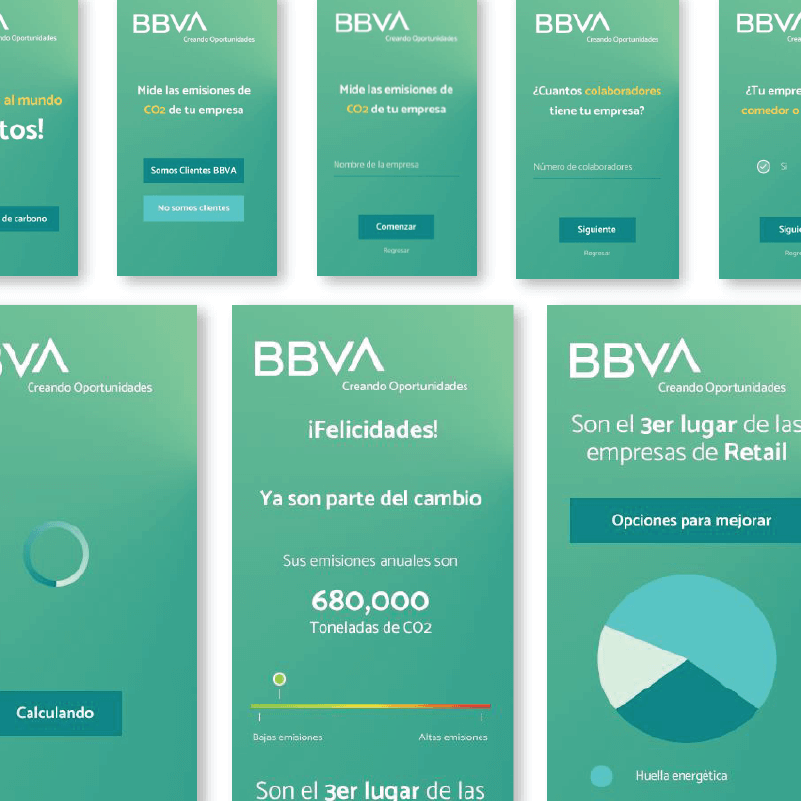
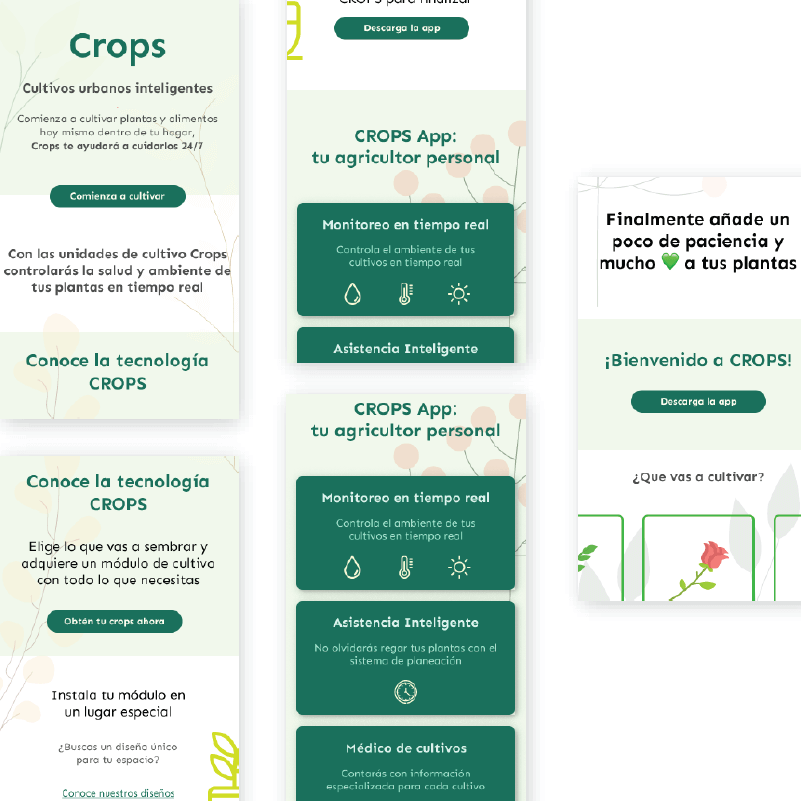
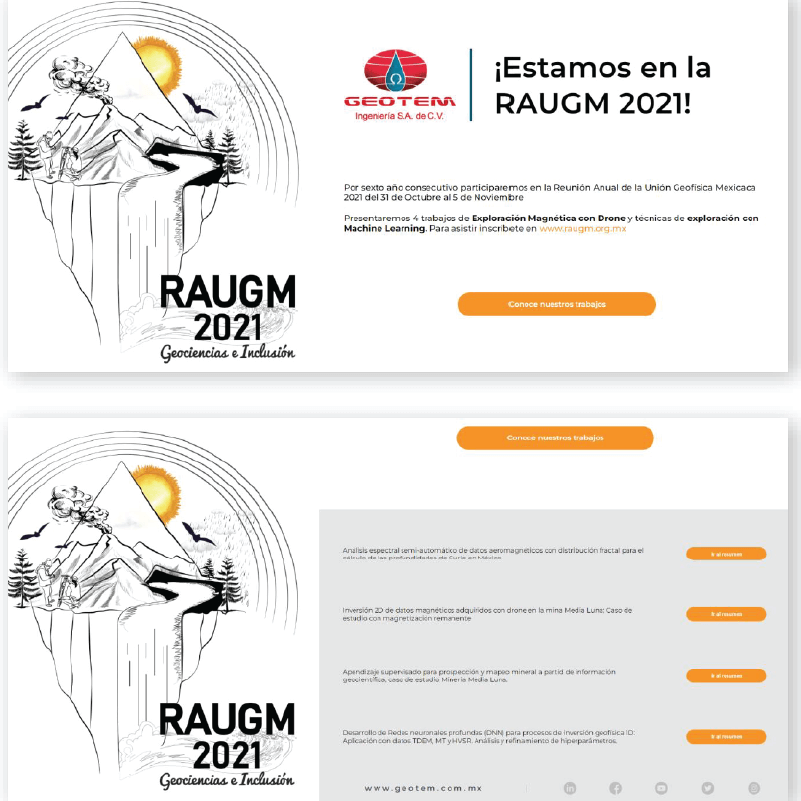
LandingPage - Servicios de Ingeniería
- Diseño: Figma
- Desarrollo: HTML, CSS (Stylus) JavaScript y PHP
- Multimedia: Adobe Suite
Master template con un único sistema de diseño definido escalable a todos los sectores de negocio de la empresa con información técnica particular. Fácil actualización, replicacón y mantenimiento.